
Santander - Card Controls
Role: Lead UI Designer - Core Squad | Stakeholders: Product managers, UX researchers
Method: Agile sprint cycles | Principles: User-centered Design| Tools: Figma, usertesting.com
Visit Santander's Card Controls Guides
Overview
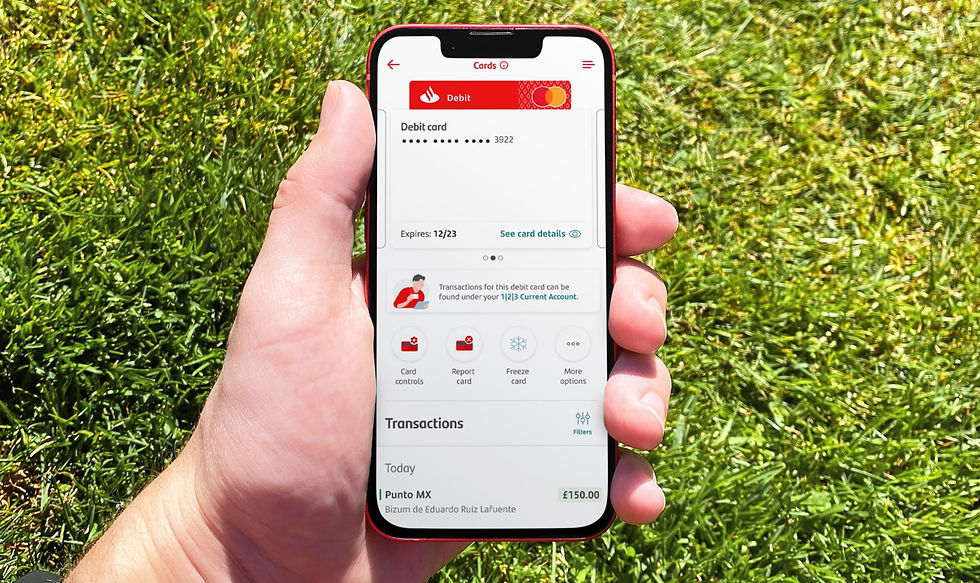
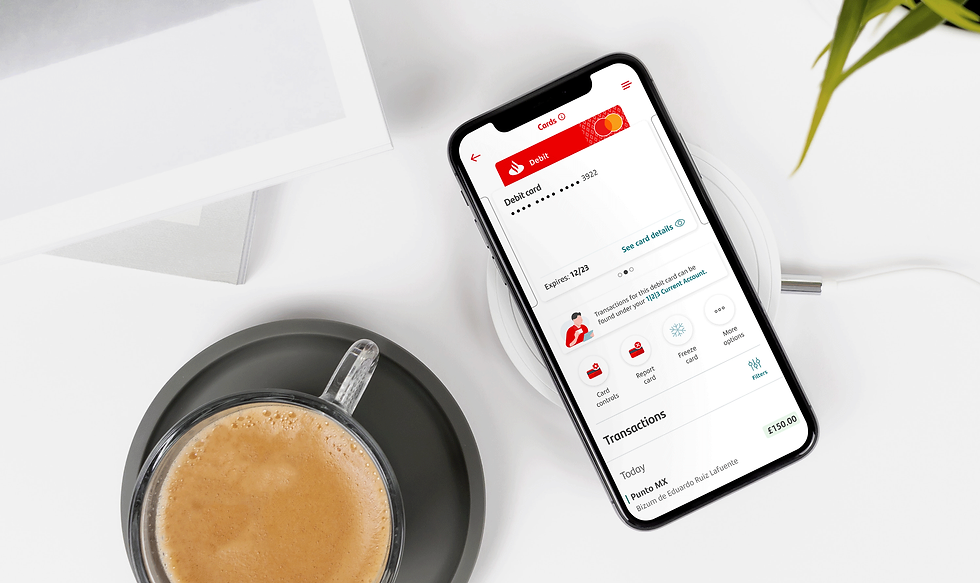
As a Lead UI Designer at Santander UK, I had the opportunity to work on one of the most widely used features in the banking app — Card Controls. This feature allows customers to manage their payment limits, international transactions, and merchant restrictions including gambling, giving them greater control over their spending and security.

Scope of Work
Led end-to-end UI design for the Card & Gambling Controls feature within Santander’s mobile banking app
Applied Santander’s design system to ensure consistency across global markets while adhering to platform-specific constraints
Created high-fidelity prototypes for stakeholder walkthroughs and usability validation
Refined microcopy and interface messaging using user feedback and readability tools like Readable
Supported QA and dev handoff, ensuring design intent was preserved through delivery
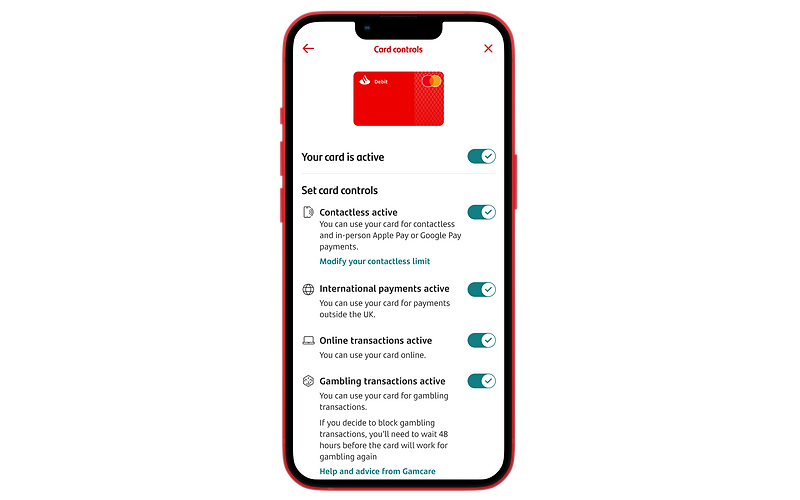
Designed user flows for managing card settings including spending limits, merchant blocks, and international transactions
Collaborated with UX researchers to test usability and discoverability through click testing and in-person studies
Ensured full WCAG 2.1 AA compliance through iterative accessibility testing and expert reviews
Worked cross-functionally with product, engineering, and compliance to ensure regulatory alignment

Problem Statement
• Customers couldn’t easily manage card settings like spending limits or international payments within the app
• Blocking gambling transactions required manual support, creating friction for sensitive use cases
• Lack of self-serve options increased reliance on customer support channels
• Inconsistent experiences across platforms impacted trust and usability
• The feature needed to meet strict accessibility and compliance standards from day one

Working Within a Global Design System
Santander’s centralized design system supports consistency across its global digital products. For this project, I used their design tokens and responsive components to create a seamless, scalable experience. I ensured every element met accessibility standards, along with strict brand, UX, and regulatory requirements, balancing visual cohesion with functional clarity.

Clear, Supportive Messaging Backed by User Testing
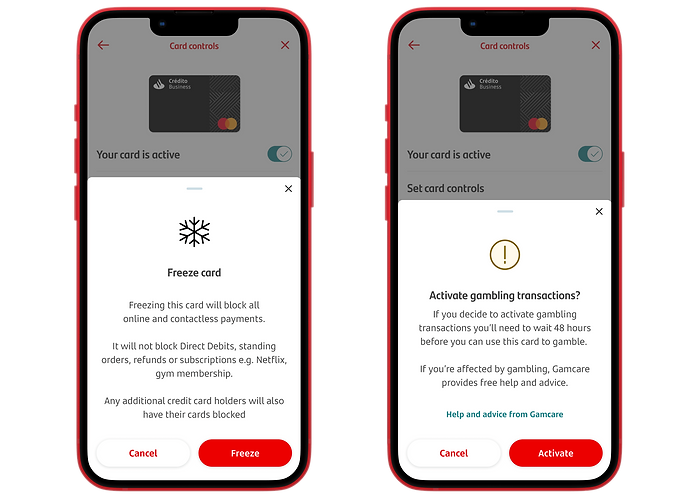
Getting the messaging right for sensitive features like gambling controls was crucial. We carefully designed the copy to be clear, non-judgmental, and easy to understand — particularly given the emotional context of this functionality. We tested multiple iterations of the copy with users, gathering feedback on tone and clarity.
To validate the language, we used tools like Readable to assess readability scores and ensure all messages met an appropriate reading age. The final wording strikes a balance between being direct and supportive, while also aligning with regulatory guidelines and accessibility standards. We also included helpful links to support services like GamCare, reinforcing our commitment to digital inclusion and user wellbeing.

User Testing
Approach:
💭 ToL (Think out Loud testing) via Userzoom
📱 All Santander mobile banking users
👥 15 participants
High Level Insights:
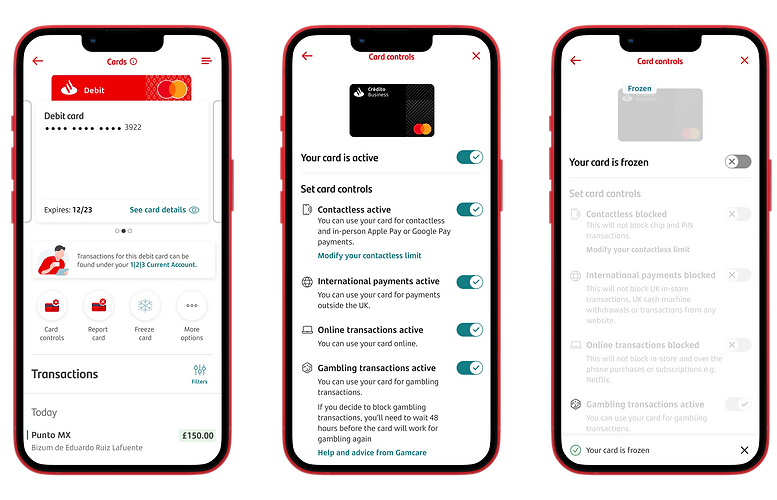
'Manage cards’ shortcut is the most used entry point
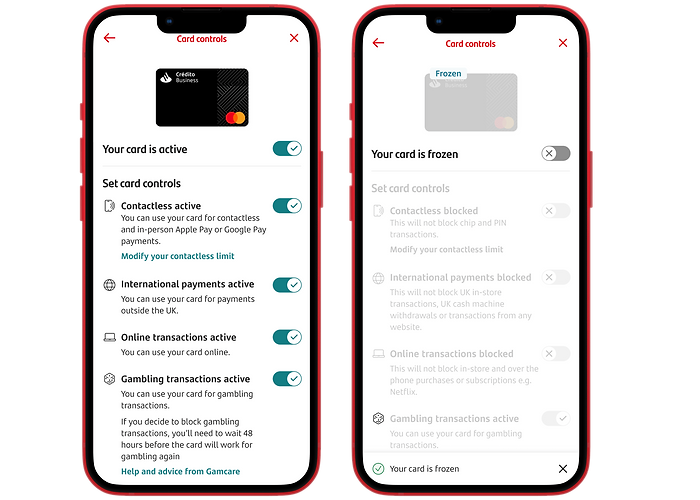
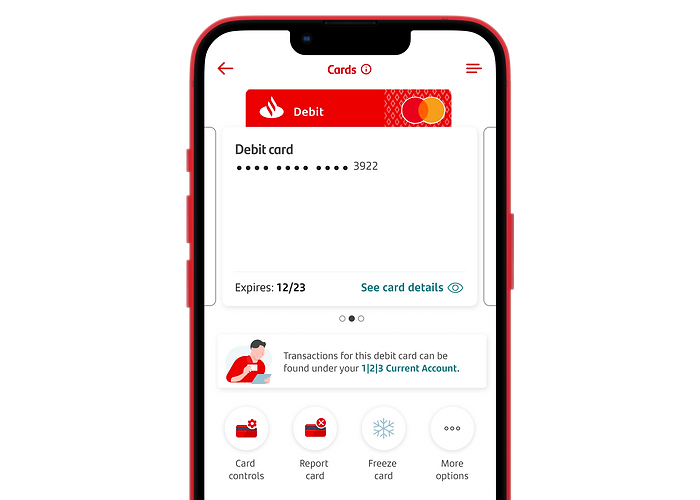
'Freeze card' option as expected and users understand when their card is active or inactive based on the copy and visual indicators
Gambling block well received, 48 hour cooling off period understood by all participants and feel it is an appropriate amount of time
Navigation ToL Click Test Video (Turn on sound)
Participants accessed card controls intuitively through the ‘Manage card’ shortcut
-
9/15 participants entered card controls through the ‘Manage cards’ shortcut from the Global position and they quickly found ‘card controls’ within the ‘more options’
-
3/15 participants enter card Tier 2 from the card tile. 3/15 participants went through the side menu, however 2 of them couldn’t find the card controls option so went back to GP and accessed through the ‘manage card’ shortcut
Freeze Card ToL Click Test Video (Turn on sound)
Participants knew how to freeze their card from the card controls screen and they understood all transaction are blocked once they do it
-
Participants were asked would they expected to happen if they toggled ‘freeze card’ and they all would expect to get their card to be frozen or inactive.
-
It was also observed that participants clearly understood that toggles are active by default. This was also supported by the copy and visual indicators for active or disabled states.
-
One user mentioned 'options being greyed out was a good indicator to show the card is frozen'

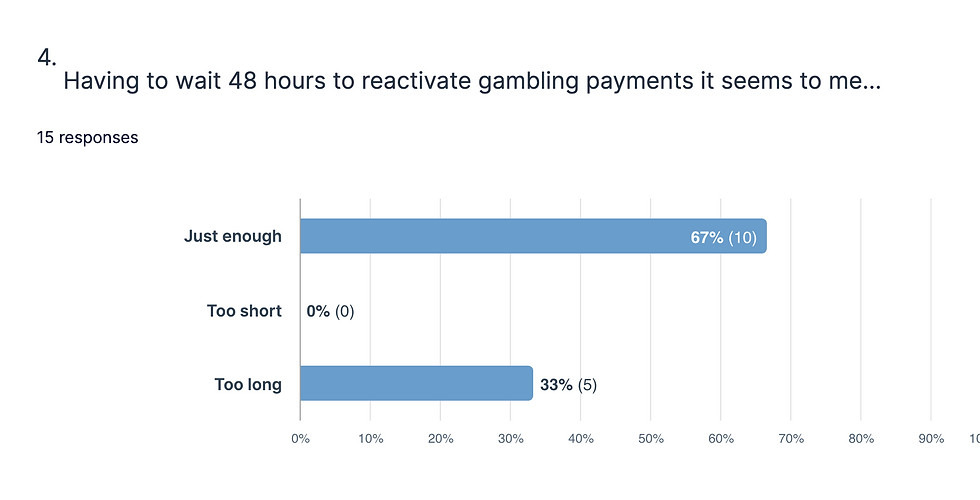
Participants understand why there is a cooling off period for gambling controls and they believe 48 hours is a reasonable amount of time
-
Participants felt positive about the cooling off period message. They also understand why this is in place and believe that it could help to stop gambling urges.
-
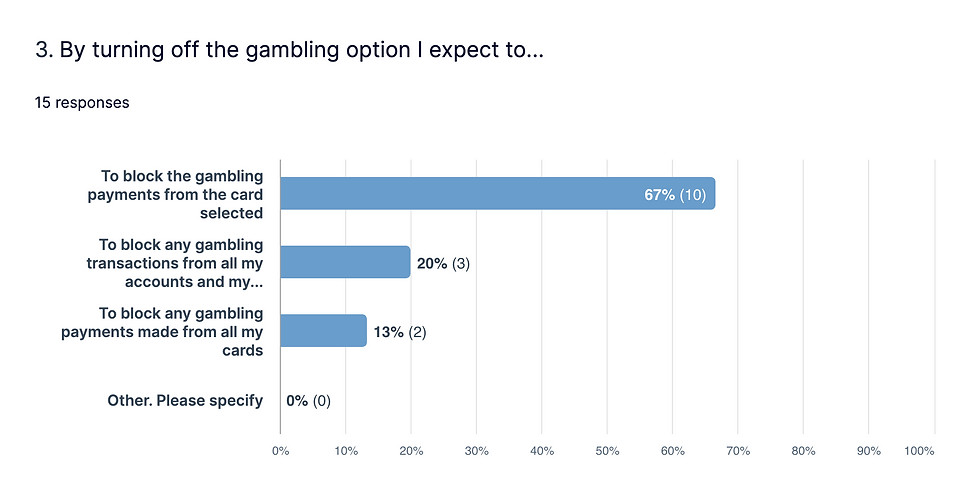
When we asked how they feel about the length of time, 67% said that 48 hours is just enough and 33% think it is too long. These participants felt 24 hours would be enough

Handoff & Production Support
-
Prepared design documentation in Figma, including interaction notes, accessibility guidelines, and responsive behaviours.
-
Collaborated with developers to walk through user flows, clarify edge cases, and ensure technical feasibility.
-
Actively involved in QA testing, addressing design discrepancies and ensuring visual and functional accuracy.
-
Participated in regular design/dev syncs to resolve blockers and keep the project on track.
-
Supported post-launch, maintaining design consistency and assisting with any necessary updates or iterations.

Reflecting on Impact
The feature was successfully launched to millions of users across the UK, Spain, Portugal, and Poland, reinforcing the scalability and flexibility of Santander’s design system while meeting the nuanced needs of a diverse user base.